Was ist eigentlich CORS (Cross-Orgin-Resource-Sharing)?
Wozu braucht man es und für welchen Anwendungsfall ist es gedacht?
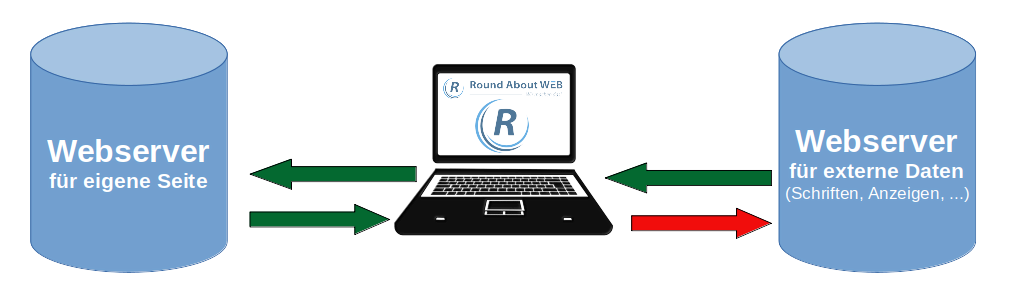
Was passiert, wenn man Daten auf einer Webseite von unterschiedlichen Servern lädt? Genau, der Besucher der Seite bekommt im Browser ein durchgestrichenes
Schloss angezeigt. Das steht immer für sogenannten „Mixed Contend“, also zum Beispiel eine Mischung aus Inhalten mit Verschlüsselung und ohne, aber auch wenn Inhalte
von einem anderen Webserver geladen werden. Man erhält dann, je nach Browser, zusätzlich eine Fehlermeldung.
Denn, es ist untersagt Inhalte von einem fremden Webserver zu laden. Alle Inhalte einer Seite sollten Grundsätzlich von einem Webserver stammen. Das nennt man die Same-Orgin-Policy (SOP), frei übersetzt: Das Gesetzt der gleichen Herkunft. Im Endeffekt möchte man dadurch verhindern, dass ohne Wissen des Seitenbesuchers Inhalte nachgeladen werden, denn: JavaScript und CSS können Inhalte auch von externen Servern nachladen, auch Schädliche.
SOP besagt also, dass Host, Port und Protokoll einem Server entsprechen müssen. Wenn man nun auf seiner Seite „https://example.de“ einen Inhalt von „http://example.at“ nachladen will verbiete dies SOP. Genau deswegen bekommt der Besucher beim Besuch einer Seite, die externe Inhalte ohne CORS nachlädt, das durchgestrichene Schloss angezeigt und bekommt eine Sicherheitswarnung.
Doch, wie fast immer im Leben, gibt es auch Sonderfälle die der Ausnahmen bedürfen, Inhalte von einem anderen Webserver zu holen. Genau hierfür gibt es CORS. Ein häufiger Anwendungsfall ist das Nachladen von Webschriftarten oder Werbeanzeigen von einem externen Server. Dabei sollte es sich natürlich um einen sicheren Anbieter handeln, der zusichern kann, dass er keinen Schadcode auf diesem Weg verbreitet.
Wie löse ich nun also das Problem, dass ich externe Inhalte nachladen möchte, aber die SOP es eigentlich verbietet?
Zwei Server können sozusagen ein Abkommen treffen sich gegenseitig zu Vertrauen und so diese Inhalte eben doch zuzulassen. Wichtig für das Verständnis des Verfahrens ist hier zu wissen, dass man hiermit nicht einfach alles freigeben kann. Der abgefragte Server muss die angefragten Inhalte dem anfragenden Server explizit freigeben. Im Kopf der HTTP-Antwort ist genau beschrieben, welche Server die Daten nachladen und zur Verfügung stellen dürfen.
Bestimmte Server vergeben auch Wildcards, also eine generelle Erlaubnis zum Abruf. Sinnvoll ist dies nur für die Bereitstellung von zum Beispiel Schriftarten, da diese der Allgemeinheit zur Verfügung stehen sollen.
Aufbau von CORS-Header:
Im Sinne der Same-Origin-Policy bestehen bei einer Serververbindung die Angaben zur Herkunft aus drei Elementen: Host, Port und Protokoll. Die Richtlinie verbietet demnach, wie oben geschildert, das externe Inhalte nachgeladen werden. Bei einem „Cross-Origin-Request“ handelt es sich im Prinzip um einen HTTP-Request. Einige Abfragen stellen grundsätzlich kein Problem dar. Zum Beispiel Abfragen, durch welche Daten nicht verändern werden können wie GET und HEAD.
Es gibt aber auch Abfragen, welche Daten übergeben und ändern können, so bei PATCH, PUT oder DELETE: Genau aus diesem Grund muss hier „Cross-Origin Resource Sharing“ aktiviert werden. CORS kann also auch Angaben darüber enthalten, welche http-Request durch die Quelle erlaubt sind.
Bei sicherheitsrelevante HTTP-Methoden, sendet der Client zunächst eine „Preflight-Anfrage“. In dieser gibt man eigentlich nur an, welche HTTP-Methode man als nächstes an den Server richten will und erfragt, ob die Anfrage als sicher gewertet wird. Dafür verwendet man den „OPTIONS-Header“. Erst wenn der Server eine positive Rückantwort gibt, kann dann die eigentliche Anfrage gestellt werden.
Es gibt viele verschiedene CORS-Header, der wichtigste ist wohl der „Access-Control-Allow-Origin“ um Festzulegen welcher andere Host auf Ihn zugreifen darf. Es kann eine konkrete Adresse angegeben werden oder, wie oben geschildert, eine Wildcard vergeben werden. Mit einer Wildcard wird der Zugriff aus jedweder Quelle gestattet!
Es gibt aber noch eine Vielzahl von CORS-Header:
Access-Control-Allow-Credentials: Sind Anfragen auch dann erlaubt, wenn der Credentials Mode auf include gesetzt ist?
Access-Control-Allow-Headers: Welche Header dürfen verwendet werden?
Access-Control-Allow-Methods: Welche HTTP-Request-Methoden sind erlaubt?
Access-Control-Expose-Headers: Welche Header dürfen angezeigt werden?
Access-Control-Max-Age: Wie alt darf die Preflight-Anfrage sein, bevor sie ihre Gültigkeit verliert?
Access-Control-Request-Headers: Welcher HTTP-Header ist in der Preflight-Anfrage angegeben?
Access-Control-Request-Method: Welcher HTTP-Methode ist in der Preflight-Anfrage angegeben?
Origin: Was ist die Quelle der Anfrage?
Warum CORS?
CORS bietet eine Lösung um die Same-Orgin-Policy zu Umgehen. Dies kann in einigen Fällen Sinnvoll sein und findet im Internet auch regen Anklang. Es besteht allerdings das hohe Risiko, dass Webseitenbetreiber aus Gründen Bequemlichkeit nur Wildcards verwenden.
Wenn Sie auf externe Inhalte zugreifen müssen, dies über einen CORS-Header ohne Wildcard realisieren können, ist dies eine praktikable Lösung. Sollten Sie jedoch mit vielen Wildcards arbeiten, ist dies nicht zu empfehlen.